Route guards in Angular
What is route guard?
Route guards are the interfaces and the mechanism provided by angular to control the accessibility of the routes. “Also we can say that to protect the routes from an unauthorized access”.
Types of route guards:
There are 5 types of route guards provided by angular as below.
1. CanActivate
2. CanActivateChild
3. CanDeactivate
4. CanLoad
5. Resolve
How to implement route guard in angular?
1) CanActivate:
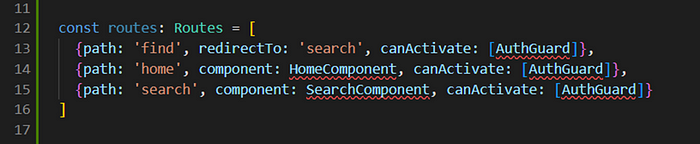
All route guards are an interfaces those we need to implement. While implementing first we need to add canActivate guard in routes as below.

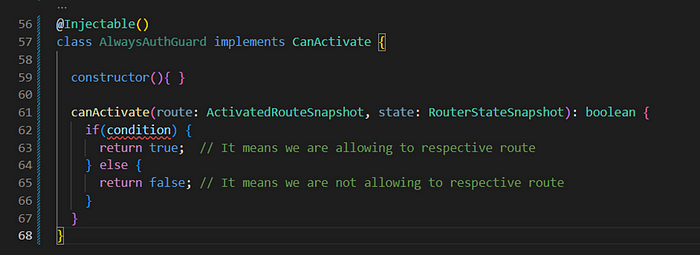
As we have added canActivate guard in routes and now we need implement AlwaysAuthGuard service as below. The return type of canActivate is
Observable<boolean | UrlTree> | Promise<boolean | UrlTree> | boolean | UrlTree
For now we are using Boolean as return type,

Now if we try to load any of the mentioned route in browser then it will execute the code of canActivate before loading the route.
