Angular Code Review Tips
Use “let” data type instead of “var” in JavaScript
If the value of the variable is not going to get changed then use “const” as data type
Variables are nothing but the memory location which can be used to store the data so if possible create local variables if scope of variables is limited if possible try to avoid variable creation as well
Every statement should ends with semicolon (;)
Always remove unused variables
Write readable code file names, folder names, variable names should be descriptive
Try to create small functions which can perform particular task
Avoid comments in code as below, (Try put comments in the way of coding)
// Check if the food is healthy or not
If (food.calories < 1000) {
……
}
Try this instead,
If (isFoodHealthy(food)) {
……
}
isFoodHEalthy(food) {
food.calories < 1000 ? true : false;
}
While working with Array try to use Array.map, Array.filter, Array.reduce as much as possible instead of Array.forEach
Always try to put return type to the functions.
Try to avoid “any” in typescript
Try to keep methods small not more than 30–40 line of code
Too many subscriptions in ngOnInit() is not a good practice
Try to use async pipe instead of subscribe() wherever possible
Do not subscribe EventEmitter as per angular standard docs the purpose of EventEmitter is to emit the event
Maximum try to use ES6 functions
Prefer arrow functions instead of regular function
Try to write reusable code and configurable methods
Try to create reusable components
We should be using unions and intersections it can be very helpful while dealing with response data from an API
Try to use TSLint or Prettier for code formatting and to find basic typescript good practices
Don’t use nested subscriptions, use switchMap, forkJoin and combineLatest methods of RxJS library instead
While building the large, complex applications where lot of information can exchanged with database and corresponding state can be used in multiple places in overall application we need to use the concept of state management
Try to load unnecessary modules lazily even I can say try to implement preloading module loading strategy where modules automatically gets downloaded in the background
Clean up imports with path aliases consider below case,
Import { ReusableComponent } from “../../../reusable.component”
Try this instead
Import { ReusableComponent } from “src/app/reusable.component”
Try to use map instead of objects JavaScript
Always try to unsubscribe observable if it is particular for this component in ngOnDestroy lifecycle hook
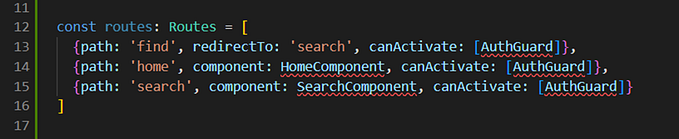
Try to use safe navigation operator in order to check whether object or property exists or not
Strictly use ===, !== instead ==, !=
In case of performance caching and asynchronous requests needs to be managed properly
To be continued…